
Have you ever wondered what makes your simple WordPress site more charming and attractive? Or let us say how can you make your blog more beautiful and friendly? Oh yeah, you got it, it’s a “Background Image”.
As per today’s topic says adding a background image to your WordPress site is possible and we’ll try to make it simple for you.
Today we will be discussing 2 different ways to add a background image to our WordPress site.
Method 1: Using Your WordPress Theme Settings
While we are building a WordPress site we are surely using free WordPress themes or premium themes. And almost all the themes provide custom background image support. Using this support provided by them is one of the easiest and recommended ways to add the background image, but in case if your theme does not have such support you can follow other methods given below.
Steps:
- As always make sure you are in your admin dashboard.
- Find and click on the Appearance » Customize tab.
- Hit it when you’ll see “Background Image” in there. (*Make sure your theme supports for background image)
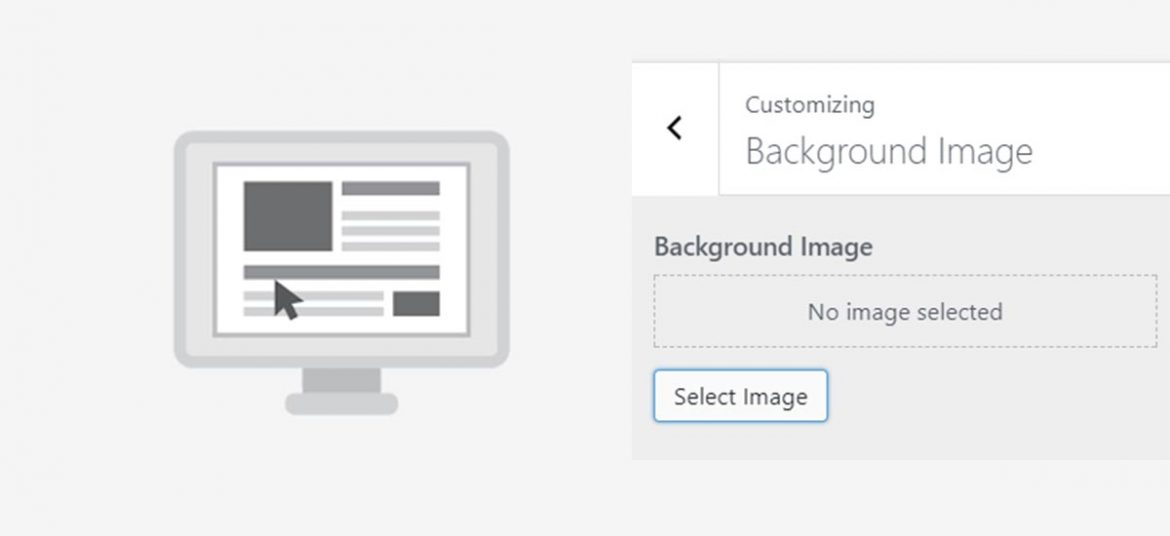
- Now there appears your background image panel. Use the select image button to upload or choose the desired image from your directory.
- There are some more options for selecting images like Preset, Image Position, Image Size and image repetition and scrolling which you can customize as you desire.
Publish it to save the setting and see the difference.
Method 2: Using Plugins
You might be thinking about what to do if your theme doesn’t support the background image. Don’t worry folks plugins are your lifesavers always. This method is a lot flexible and allows you to add multiple images to any categories, posts & pages, or any other section of your site.
One of the benefits of using the plugin is that we don’t have to think about resizing images and making them responsive. Plugins have features of making your image mobile responsive or full screen all by itself.
Steps:
- There are plugins available for adding background images. Download one of them. Here we are talking about Simple Full-Screen Background Image.
- After downloading activate the plugin.
- Once activated go to Appearance » Fullscreen BG Image.
- Click on Choose Image to select an image from your media gallery or upload a new one.
- Select the size you wish to insert and click “Insert into post”
- Now a preview of the image will show below.
- Click save options that are it you are done.
For more image options you can try the pro version of the plugin.
That’s it, see the preview and publish with your customized settings. You are all set to move on with an attractive background image for your site.