Do you want to know how to easily add custom CSS to a WordPress website?
If you are a WordPress user, sometimes you want to customize your site and you might need to add custom CSS. In this blog post, we will show you how to easily add custom CSS in WordPress with examples.
Let’s get started!
Let’s consider one scenario. If you want to change your WordPress site background color, you need to add a line of CSS code. But, you might wonder where to add that CSS code.
In the code, you have to change the background color,
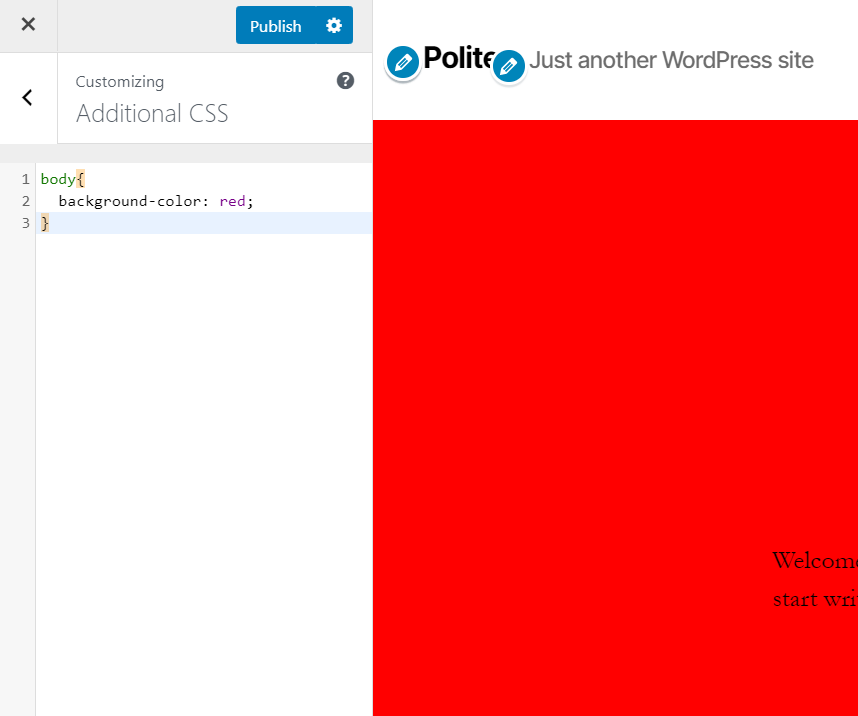
body{
background-color: red;
}The above code will help to change the whole site’s background color. But wondering where to add?
First copy the above code.
Next, log in to your WordPress site.
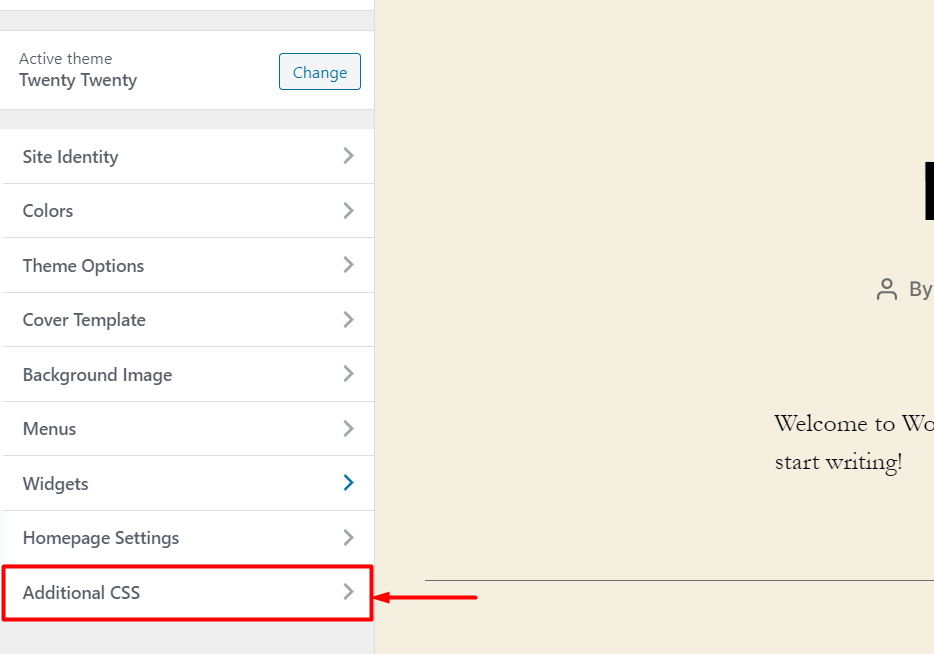
After that, go to Appearance > Customize > Additional CSS.

Paste the code there.
Click on the Publish button at the top.

Now, you can refresh your site and can see the changes. This is where you have to add the custom CSS code.
Now you can add the required CSS code in this field to customize your site.
You can see the below video to know how we can learn CSS and edit the site.
If you have any questions, please comment below. We are here to help you to provide you the custom CSS.