Most WordPress users have a free theme on their website. Almost all free versions of WordPress themes has Proudly powered by WordPress text in the footer. WordPress is totally free, due to that, the free version of WordPress usually gives them credit with this text.
It is highly recommended to put that text in the footer because, for this reason, the free version of the theme generally does not have the option to remove that text. However, the premium version always has this option.
Even if you are using the free version, you are allowed to remove or replace that text. Because of a lack of options or settings on your theme, you need to do it yourself.
Some of the users or website owners contact us about this problem. So, we are going to write and describe how to remove proudly powered by WordPress text from the footer in the WordPress website. See the video or skip and continue below.
Let’s get started,
Some free themes may have an inside customizer to manage that text. Few of them recommend a manual method or plugin approach to remove it.
Easy methods to remove proudly powered by WordPress text from the footer
Here, we are going to describe the easy and best methods with a video tutorial about how to remove that text from the website.
- Customizer Option
- Code Edit or Delete
- With Custom CSS code
- Plugin approach
You can follow any of the above-listed approaches. Let’s describe each method one by one.
1. Customizer Option
First, check the theme settings meticulously. Some theme provides an option to remove or replace the footer powered by text. Instead of looking for an alternative solution, check this first. Generally, the premium version only has this feature. However, you can check once on the free version as well. If are lucky, you may get that option. Go to Admin panel > Appearance > Customize to see the settings.
2. Code Edit or Delete
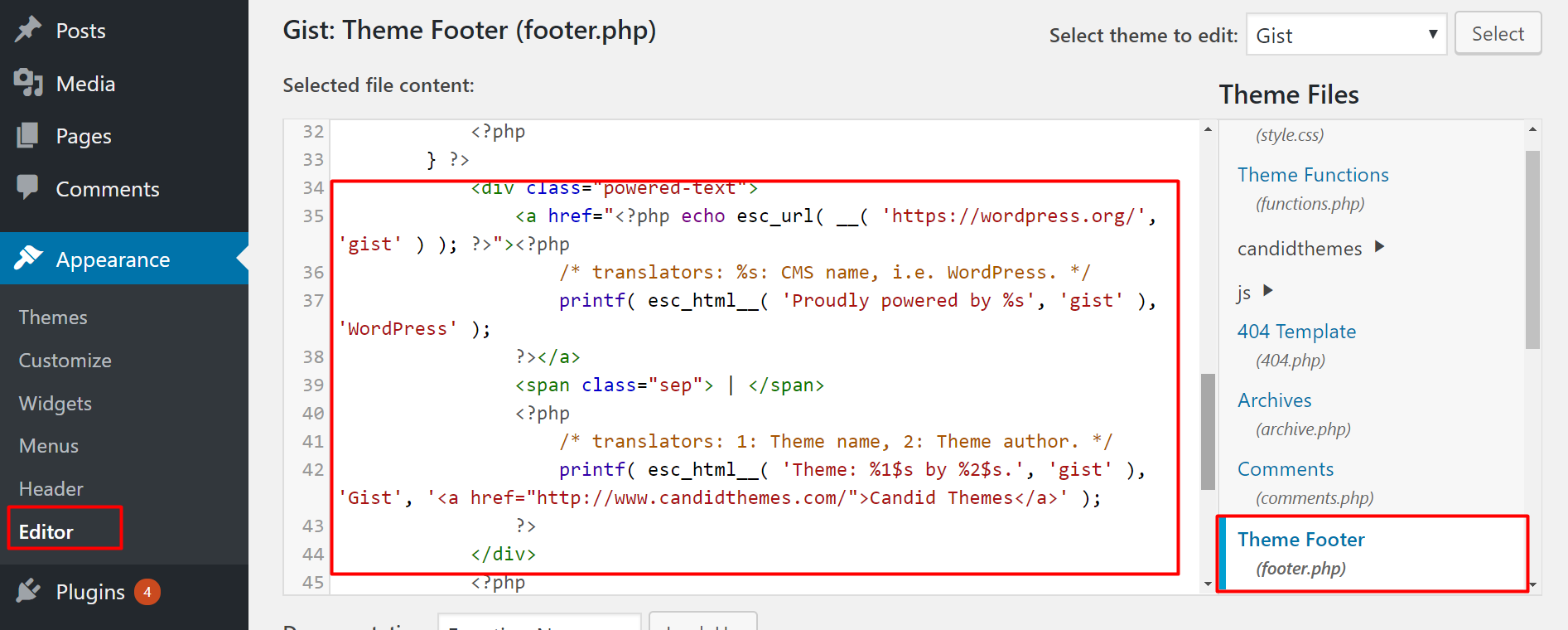
Are you familiar with codes? If yes, you can do it by editing or deleting the code. Generally, every theme has this powered by text section on the footer.php file. Find the code section on this file and edit the text or remove the code. You can either customize the foooter.php directly from Appearance > Editor or customize the file and upload that file on the server.
Check the below steps to edit the footer.php file via the admin panel.
- Login to your WordPress dashboard as an Admin
- Scroll over ‘Appearance’ and then click on the ‘Editor’ menu
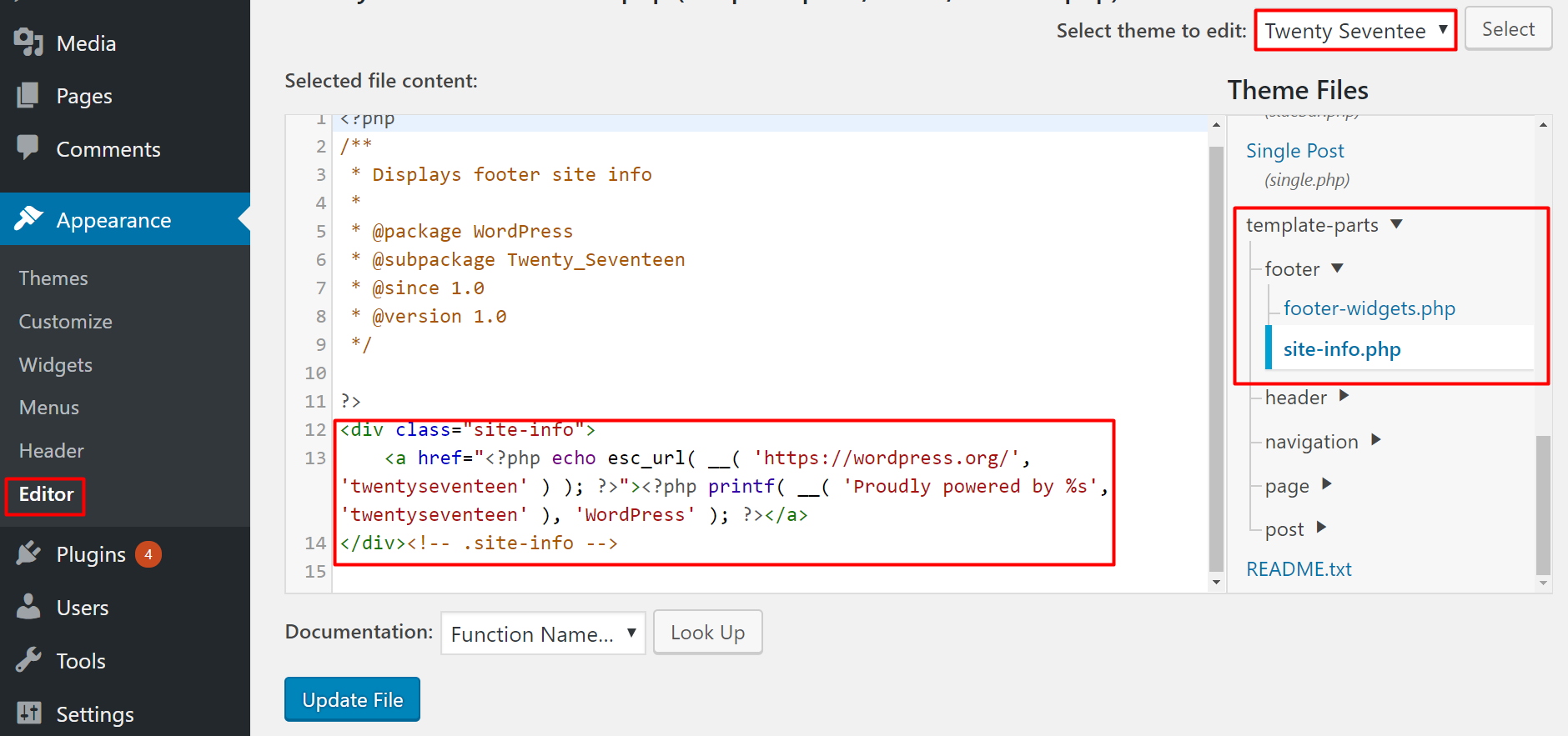
- Select the menu which you want to edit from Select theme to edit: from a top right corner.
- Click on Theme Footer ( footer.php ) file.
- Edit the code as shown in the below image.

In case you are using twenty seventeen and want to customize it, the file location is slightly different on this theme. Check template-parts/footer/site-info.php of the theme file. You will see a similar code as shown in the below screenshot.

Note: Child Theme is highly recommended to customize the theme.
3. With Custom CSS code
The simple and easy method to remove/hide the powered WordPress text from the footer is the CSS approach. You can just copy the below code and paste it inside the Appearance > Customize > Additional CSS section. It will help to remove that text.
.site-info{
display:none;
}
A lot of themes customize the code approach for the site info. Hence, the above CSS code may not work for you. In this case, you need to find the exact class to write the custom CSS.
We recommend you to write your comment in the below comment section, we will provide the custom CSS for your particular case. Write your comment with the site URL. Or, try once by viewing the above video. You may be doing it yourself as well.
4. Plugin approach
Generally, the plugin only works for the default theme of WordPress like twenty seventeen, twenty-sixteen, twenty fifteen, etc. Some theme owners developed the plugin for their case as well.
You can search plugins for your theme as well. But it is not recommended to use a plugin for this simple case. Why is it required to install and activate the plugin if a single line of CSS code is enough to remove it?
But if you think, the easy way is to install it, you can go with the approach as well.
Conclusion
Hopefully, this blog post provided you with some ideas and solutions for removing the powered text. Even if you are not able to do it in your case, don’t hesitate to comment us in the below comment box. We will definitely provide you with the best and most simple solution.
Do you want to hear from you on any other interesting topic? Do you have any special recommendations? Please do write to us below, we will cover with the detailed solution after the huge research to provide a quality blog for you.
You may like – How to make an online learning website using WordPress?
Please do share this article! Also, follow us on Facebook and Twitter.